2019年5月1日からグーグルアドセンスの自動広告が表示されなくなりました。
表示回数がゼロになっていたので、自分の環境だけで見えないのでは無く、全く表示されていない様でした。
規約違反をしたのかと思い、アドセンスページのポリシーセンターを見たのですが、違反は見つかりませんと表示されています。
試しに広告のコードを取得し、既存の記事に張り付けてみるとそちらは表示されました。
問い合わせをしたり、自分なりに調べて色々試行錯誤してみたのですが、改善する事が出来なかったので、自動広告は諦めプラグインのAdvanced Adsを導入し、広告を貼り付ける事にしました。
Advanced Adsでは広告表示位置を設定できますので、記事上、記事下、サイドバーウィジェットに表示するようにしました。
忘備録として記事に残しておこうと思い、これを書きました。
あまり詳しくないので、間違っている部分もあるかもしれませんが、参考になれば幸いです。
Advanced Adsの設定
Advanced Adsの導入
ワードプレスのプラグインの新規追加からAdvanced Adsを検索してインストール。
プラグインを有効化します。
※プラグインをインストールする前に必ずバックアップを取るようにして下さい。インストールしているプラグインやテーマ等で不具合が出る場合があります。

初期設定
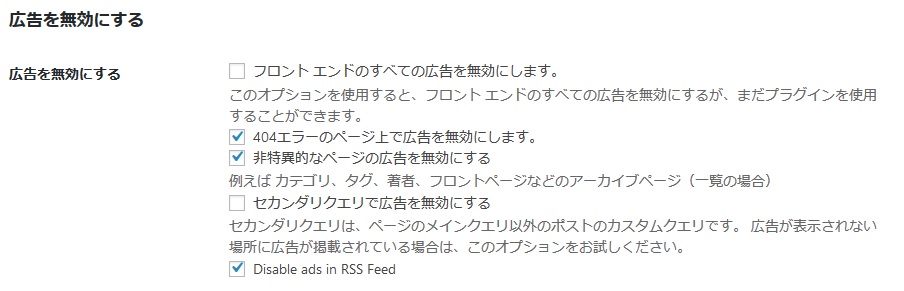
Advanced Adsの設定を選択し、広告を表示しないページを設定します。

404エラーページと非特異的なページにチェックをいれます。
Disable ads in RSS Feedについては、最初からチェックされていましたのでそのままにしました。
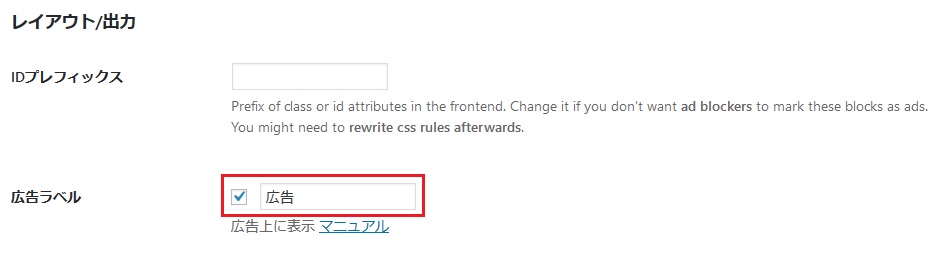
また、設定のレイアウト/出力の項目から広告ラベルにチェックを入れ広告と表示するようにします。

これは閲覧者に広告である事を示すためです。
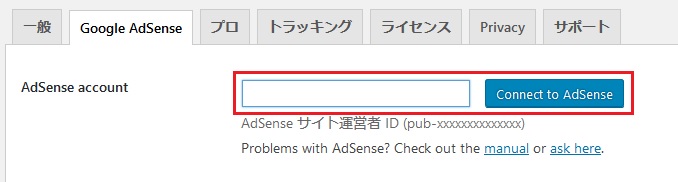
次にアドセンスアカウントと連携連携します。

Connect to AdSenseというボタンを押すとポップアップウィンドウが開きますので、AdSenseに登録しているIDを選択してください。
連携するか聞いてくるので、OKを選択します。

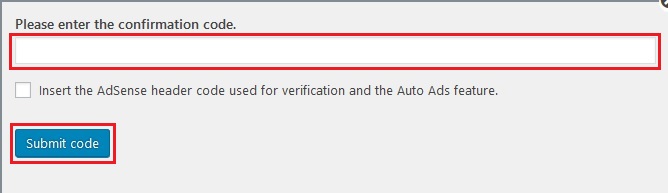
表示されたコードをAdvanced Adsプラグイン上に表示された入力ボックスに貼り付けSubmit codeをクリックすると連携は完了です。
広告の設定 タイトルと広告タイプ
次にAdvanced Adsのメニューから広告を選択し、新しい広告をクリックします。
最初にタイトルを入力します。
ここに入れるのは自分が分かりやすい物がいいと思います。
例:記事上レスポンシブ
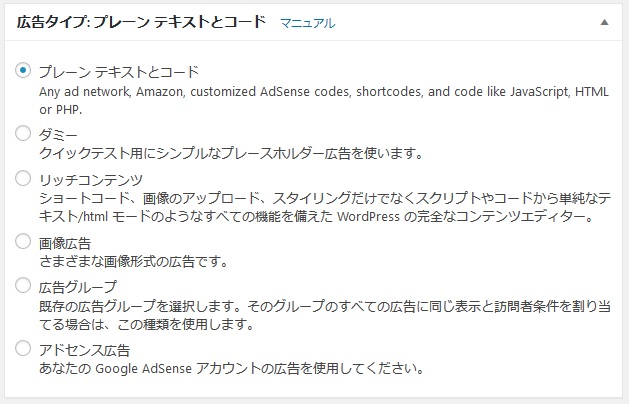
次に広告タイプを選択します。

プレーン テキストとコードを選びぶと、Google AdSenseの広告ユニットで作った、広告のコード等をコピーして貼り付け広告を作成します。
一番下のアドセンス広告は、Google AdSenseとプラグインが連携するので、コードをコピーするのではなく、あらかじめ作った広告ユニットをプラグインから直接選択し、作る事ができます。
今回はアドセンス広告を選択します。
広告の設定 広告ユニット制作
まずは表示する広告ユニットを製作します。
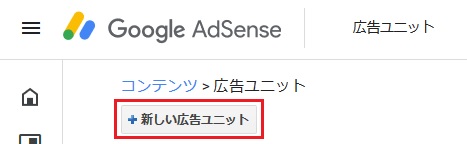
Google AdSenseのメニューから広告→広告ユニットを選択します。

赤枠内の新しい広告ユニットというボタンをクリックすると、下のような画面に切り替わると思います。

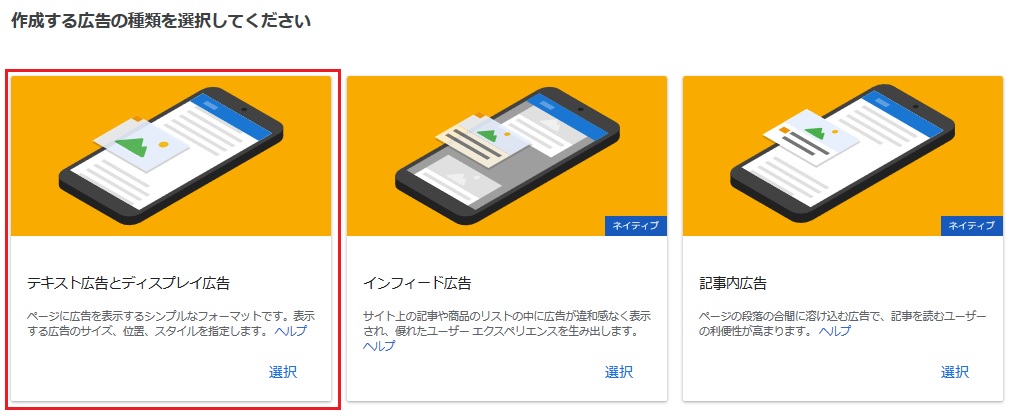
今回はテキスト広告とディスプレイ広告を選択してみます。
選択すると下の様な表示に切り替わります。

こちらも先ほどと同様、名前は分かりやすい物が良いと思います。
例:記事上
今回はデフォルトのままユニットを作ります。
ユニットの名前を入力したら、下にある保存してコードを取得ボタンをクリックします。

ボタンをクリックすると広告コードが生成されますので、閉じるボタンを押してウィンドウを閉じます。
広告の設定 広告パラメーター設定
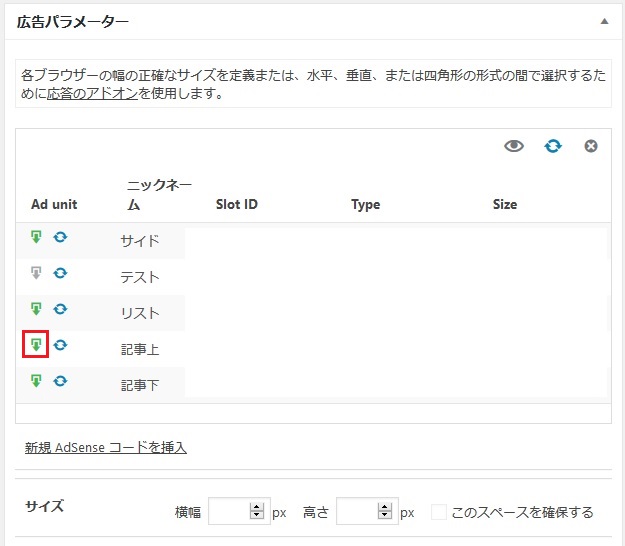
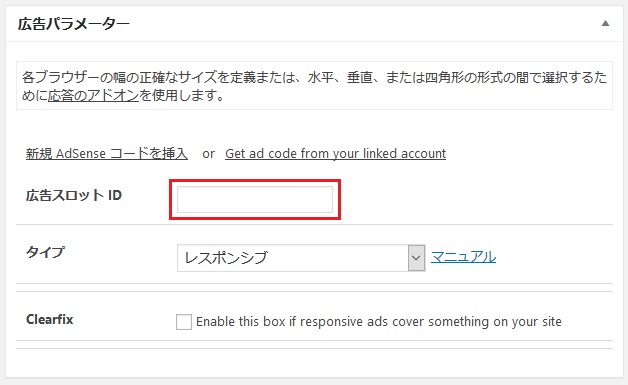
ワードプレスのAdvanced Adsに戻り、広告パラメーターを設定します。

先ほど選択した広告タイプの項目の下に、広告パラメーターという項目があると思いますので、そこでAdSenseで作った広告ユニットを選択します。
赤枠のボタンをクリックすると、下のように表示が変わります。

赤枠内には先ほど選んだ広告ユニットのIDが表示されます。
タイプはAdSenseでレスポンシブを選択したので、そのままにします。
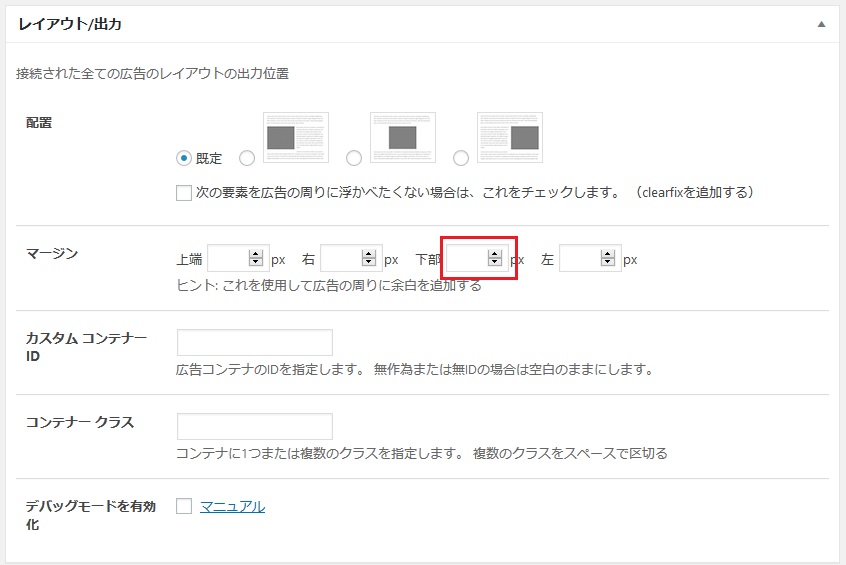
広告の設定 レイアウト/出力
次の項目、レイアウト/出力を設定します。
今回は記事の上に表示させたいので、広告下部にマージンを付けます。

マージンを取らないと、広告が本文テキストと詰まって表示されるため、少しマージンを取ったほうが良いと思います。
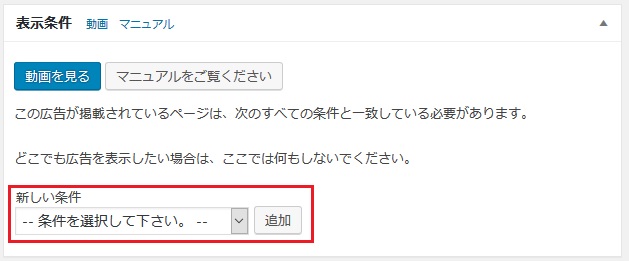
広告の設定 表示条件
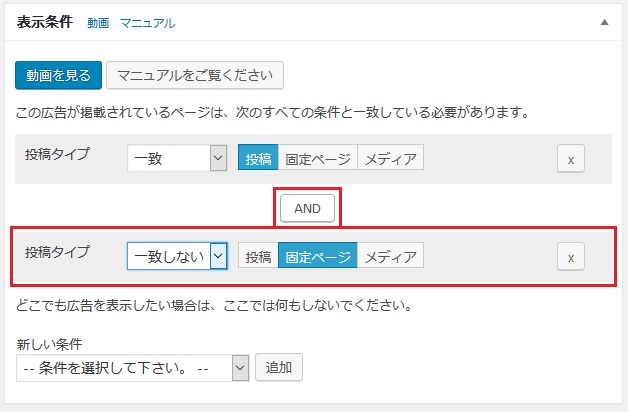
次に表示条件を設定します。

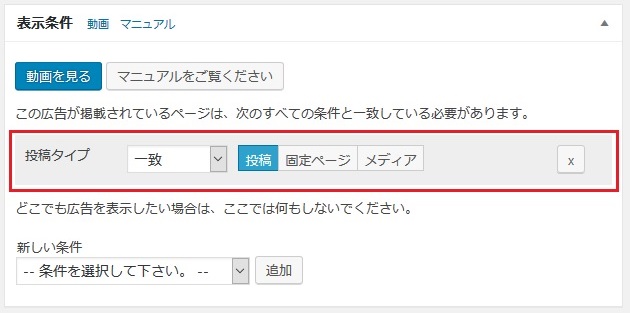
投稿タイプを選択して追加をクリックします。
投稿・固定ページ・メディアとある中の投稿を選択します。
一致・一致しないは一致にします。

次に表示したくないページを選択します。
新しい条件から投稿タイプを選択し、追加ボタンをクリックします。
デフォルトではORになっているので、それをANDに変更します。
一致しないに変更して、固定ページを選択します。

この操作は必要ないかもしれませんが、私はこれでプライバシーページ等で広告が表示されなくなったので、上記のように設定しています。
他にも、AdSenseの規約から違反するページには、広告を表示しない等の設定も可能です。
広告の設定 広告の公開及び表示位置の設定
広告の設定が完了したら、広告を公開します。
これは普通の記事と同様の操作だと思います。

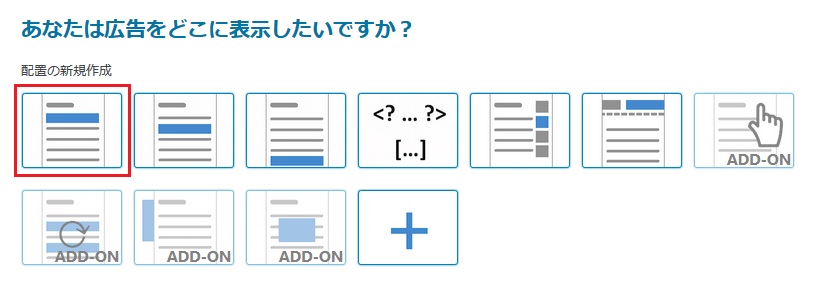
公開すると次に広告を表示する位置を尋ねてきますので、今回は記事上を選択します。

場所を選択すると、投稿している記事全てに広告が表示されるようになります。
広告表示個所はAdvanced Adsのメニューの、設置を選択する事で変更可能です。
※薄く表示されている物については有料オプションです。
まとめ
表示条件や他の設定など詳しい部分については、色々な方が記事を上げているので、そちらを参考にしてみてください。
今回は、自動広告が表示されない事が切っ掛けで、Advanced Adsを導入する事にしました。
自分でも自動広告について検索してみたのですが、コードの挿入位置を変えたり等はしておらず、プラグインのアップデートが原因なのか、ワードプレスのバージョンやテーマの問題なのかよく分かりませんでした。
同じ症状で悩んでいる方の参考になれば幸いです。
お読みいただき、ありがとうございました。







